Contoh Portofolio Web Developer dengan Tampilan Terbaik
Contoh Portofolio Web Developer dengan Tampilan Terbaik
Lanskap web development saat ini penuh dengan proyek inovatif dan orang-orang cerdas dibidangnya. Faktor ini mendorong industri maju dengan kecepatan yang luar biasa, namun hal ini justru mempersulit web developer individu untuk menjadi luar biasa. Sebagai solusi untuk masalah ini, portofolio web developer akan membuatnya lebih terkenal.
Sebagai pengembang baru, salah satu tugas tersulit adalah membuat portofolio web developer yang sukses dan dapat menarik perhatian calon pemberi kerja, terutama ketika pasar kerja penuh sesak, dan persaingan meningkat.
Memiliki portofolio pengembang web yang baik tidak hanya menunjukkan kreativitas dan efisiensi, tetapi juga menyoroti tingkat keahlian dan profesionalisme seseorang.
Untuk membantu mengumpulkan inspirasi, berikut contoh portofolio web developer yang fantastis. Mengambil inspirasi dari portofolio pengembang web ini, Kamu dapat memadupadankan untuk menciptakan gaya unikmu sendiri.
Portofolio Web Developer: Mengapa Kamu Membutuhkannya?
Beberapa pengembang menganggap portofolio berbasis web adalah sesuatu yang berlebihan, hal tersebut dikarenakan saat ini ada sejumlah cara yang lebih cepat dan mudah untuk membagikan pekerjaan dan mendapatkan pengakuan. Kamu dapat menggunakan Twitter, Dribbble, dev.to, dan GitHub untuk menyebutkan beberapa hal yang lebih berguna.
Meskipun ini adalah opsi yang bagus, mereka lebih cocok untuk mengarahkan lalu lintas ke situs web. Lalu, apa saja keuntungan menggunakan website portofolio?
- Pengalaman Langsung
Membangun portofolio web developer adalah proyek pribadi di mana Kamu dapat memberikan upaya yang maksimal. Secara alami, Kamu ingin portofolio pengembang web menjadi terlihat lebih baik dan berfungsi dengan sempurna, tanpa gangguan atau lag.
Untuk mencapai ini, Kamu perlu menerapkan berbagai fitur, menjalankan pengujian, dan meluangkan waktu untuk memastikan bahwa situs tersebut optimal untuk digunakan. Selama proses ini, Kamu mendapatkan pengalaman langsung dan praktik pemecahan masalah yang berharga.
- Memamerkan Keahlian
Portofolio pengembang web adalah cara yang bagus untuk menunjukkan keahlian dan menerima pujian atas upaya yang dilakukan.
- Pengalaman Menjelajah yang Disesuaikan
Membangun profil dari awal memang agak lebih sulit daripada menggunakan template atau meminta bantuan desainer web. Namun, jika melakukannya sendiri maka akan dipastikan bahwa Kamu dapat menyesuaikan pengalaman penjelajahan situs yang akan terlihat bagi pengguna.
Pertanyaan untuk Ditanyakan Saat Membuat Portofolio Pengembang Web
Karena portofolio desain web lebih dari sekadar kumpulan contoh pekerjaan, ada beberapa hal yang perlu dipertimbangkan saat membuatnya. Kamu dapat bertanya pada diri sendiri pertanyaan-pertanyaan ini:
- Apakah salinan Kamu mengandung terlalu banyak kata?
- Apakah ada bagian yang membingungkan dalam tata letak?
- Bisakah laman web berhasil dimuat di perangkat seluler?
- Seberapa cepat situs dimuat?
- Apakah ada CTA?
Juga, ingatlah untuk menampilkan hasil terbaik dan favorit Kamu. Pastikan untuk menyimpan semua pekerjaan, tetapi jangan merasa perlu untuk menampilkan semuanya di profil pengembang. Pilih beberapa bagian kunci yang paling memfokuskan keahlianmu.
Contoh Portofolio Web Developer untuk Menginspirasi Kamu
Konsep portofolio pengembangan sangat berbeda. Ada beberapa yang memasukkan setiap bagian yang pernah mereka kerjakan untuk menunjukkan peningkatan mereka dari waktu ke waktu.
Beberapa memakai pendekatan minimalis, memilih untuk menggunakan banyak tautan dan teks, sementara yang lain fokus pada keahlian dan bahasa umum mereka.
Cory Hughart

Contoh portofolio pengembang web yang pertama adalah situs web Cory Hughart. Web ini memiliki judul yang unik, menggunakan gambar desain piksel untuk memperjelas bahwa situs web adalah portofolio pribadi.
Web inini juga memiliki latar belakang animasi yang menampilkan planetoid mengorbit, yang mewakili luar angkasa. Paragraf intro kecil dan sederhana, tetapi mudah diingat dan mendorong untuk terus mengunuungi setiap halaman.
Portofolio yang dibuat dengan Essential Grid

Essential Grid adalah plugin galeri terbaik. Jika ada satu plugin yang akan membuat situs web lebih baik daripada yang lain, ini dia jawabannya.
Essential Grid memungkinkan Kamu untuk menampilkan gambar dalam format galeri, baik dari galeri WordPress, media sosial, atau di tempat lain.
Fabian Irsara

Portofolio pengembang web Fabian Irsara adalah fitur satu halaman yang menggunakan tipografi menarik dan palet warna yang menarik. Situs ini juga menggunakan beberapa trik cekatan, termasuk cara headshot memperbesar dan tidak fokus saat pengguna scroll lebih jauh ke bawah halaman.
TMS

Mereka membangun, menguji, meluncurkan, dan meningkatkan aplikasi web dan seluler kompleks terbaik. Layanan mereka sempurna untuk perusahaan teknologi dan pengembangan yang berkembang pesat dan perlu meningkatkan kemampuan pengembangan mereka sambil menjaga kualitas, meningkatkan produktivitas, dan mengoptimalkan biaya.
Man Parvesh

Situs portofolio Man Parvesh menggunakan gambar latar belakang besar yang mengatur nada, serta tipografi besar dan tebal untuk maksud yang langsung dikenali. Situs ini juga menampilkan daftar ikon sosial, sehingga memudahkan user untuk terhubung dan mengikuti akun media sosial webmaster.
Katalog Qi

Katalog QI adalah kompilasi yang dikuratori dari tema WordPress yang terinspirasi oleh berbagai bentuk seni. Dibuat oleh Qode Interactive, Katalog berhasil menunjukkan pendekatan asli kolektif untuk desain web kontemporer yang membingkai proyek dengan fitur estetika yang berbeda ke dalam konteks yang koheren, minimalis, dan kontemporer.
Mees Verberne

Menggambarkan dirinya sebagai developer dan desainer front-end yang sangat kreatif, Mees Verberne menggunakan glitching, untuk memberikan karakter tambahan pada situs. Ia juga menggunakan gradien berpita yang memberikan tampilan pencahayaan lembut.
Maxime Bonhomme

Maxime Bonhomme adalah pengembang front-end yang berbasis di London, yang mengkhususkan diri dalam menggunakan antarmuka seperti Arsitektur Atom, React, dan Canvas untuk menciptakan pengalaman interaktif bagi user portofolio pengembang webnya.
Raf Derolez

Situs web developer Raf Derolez modern dan informatif. Ini menunjukkan kepribadiannya yang unik, branding, dan mengembangkan keterampilan dengan cara yang sederhana dan lugas. Selain itu, situsnya menggunakan beberapa font yang menyenangkan dan hamparan geometris.
Luri de Paula

Luri de Paula adalah pengembang, perancang, dan ilustrator front-end yang berbasis di Berlin yang dikenal dengan kreativitasnya. Portofolio pengembangan webnya menggunakan karakter kartun berwarna-warni.
Kaleidoscope

Qode Kaleidoscope adalah koleksi lain dari tema Qode Interactive, kali ini dipilih untuk identitas visual berbasis warna yang berbeda. Seluruh situs didasarkan pada interaksi warna dan pola dalam kaleidoskop. Cara konsep ini disematkan baik ke dalam desain maupun UI-nya, sungguh menakjubkan.
Patrick David

Berbasis di Italia, Patrick David adalah pengembang front-end dan perancang web. Sebagai desainer kreatif, dia suka menggunakan tipografi besar dan tebal di berbagai area situs web portofolio satu halamannya. Ia menggabungkan gaya tipografi ini dengan efek yang disebut “strikethrough chic”. Secara keseluruhan, efeknya menggambarkan rasa orisinalitas dan kepercayaan diri dalam karyanya.
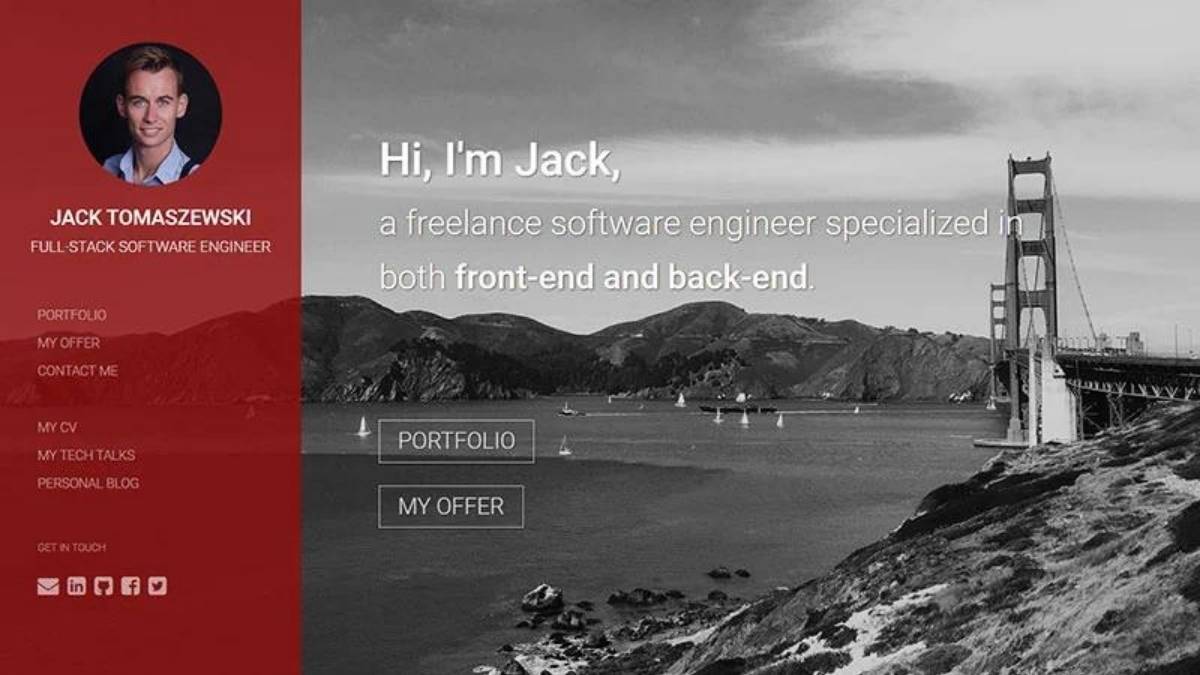
Jack Tomaszewski

Seorang pengembang web full-stack dari Rusia, Jack Tomaszewski menangani komponen depan dan belakang dari desain situs web, seperti yang ditunjukkan dengan jelas oleh portofolio pengembang webnya.
Situs webnya yang telah selesai memiliki tata letak dasar dan menampilkan semua pengalaman kerjanya di beranda, yang memudahkan akses dan tampilan.
Pascal van Gemert

Pascal van Gemert adalah pengembang web yang berbasis di Belanda, yang situs web pribadinya menunjukkan betapa mudahnya memasukkan banyak informasi dalam satu halaman tanpa membuat halaman menjadi terlalu padat atau ramai.
Resume yang dipamerkan, menggunakan scrollbar yang mencegah pengguna untuk menavigasi melalui berbagai halaman sambil belajar tentang pekerjaan dan perjalanan pribadinya.
Matthew Williams

Jika Kamu tertarik untuk membuat portofolio pengembang front-end dengan antarmuka yang sangat menarik, situs web portofolio Mather Williams adalah contoh yang bagus. Dia menggunakan latar belakang hitam yang stylish dan bersih dengan pengantar singkat yang langsung terletak di halaman web.
Saat Kamu scrolling, bagian baru akan dimuat, termasuk posting blog, detail kontak, dan keterampilan profesional.
Stephen Kistner

Portofolio pengembang web Stephen Kistner menyoroti gagasan bahwa estetika portofolio dapat diadopsi dari perusahaan yang produk dan situs webnya yang Kamu kagumi. Portofolio Kistner dengan jelas menampilkan pengaruh Apple, menampilkan desain visual yang bersih dengan sudut membulat, bayangan lembut, dan perangkat mengambang.
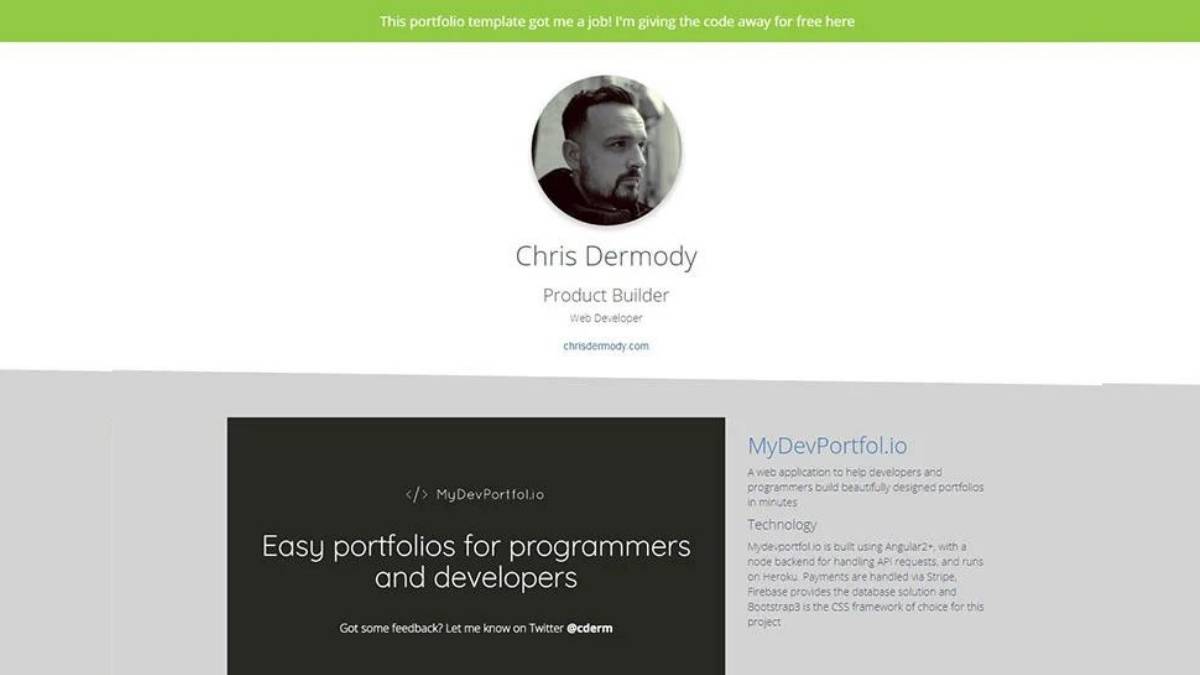
Chris Dermody

Chris Dermody adalah pengembang web dan seluler, manajer produk, dan pemilik produk di Flipdish. Portofolionya menampilkan sejumlah ikon pemuatan animasi yang dia kembangkan secara pribadi
Prashant Sani

Mengkhususkan diri dalam SVG, HTML5, dan JavaScript, Prashant Sani adalah pengembang front-end yang berbasis di India. Portofolio online-nya memiliki banyak sentuhan dan fitur unik, seperti menu ala hamburger yang berubah menjadi tombol kembali saat diklik. Perlu juga disebutkan penyorotan berwarna cerah yang muncul pada item menu saat item tersebut diarahkan.
Facility

Perusahaan ini memanfaatkan kekuatan halaman web yang dirancang dengan baik. Agensi membuat situs web dan membantu merek dalam meningkatkan citra dan strategi visual mereka.
Andrew Borstein

Portofolio pengembang web yang dibuat oleh dan untuk Andrew Borstein, adalah contoh bagus dari portofolio umum yang baik lainnya. Dia memiliki semua faktor dan fitur utama yang membuat portofolio yang sukses dengan gaya uniknya sendiri.
Portofolionya lugas, bersih, dengan prioritas yang baik. Sangat mudah bagi pemirsa untuk mempelajarinya, melihat bahwa dia adalah pengembang web yang lengkap, menemukan contoh karyanya, dan menghubunginya secara langsung.
Albino Tonnina

Portofolio front-end Albino Tonnina menangani keterampilan perkembangan yang rumit. Namun, situs itu sendiri jelas dan lugas, menggunakan ikon dan gambar sederhana. Tonnina juga menawarkan opsi yang memungkinkan user melihat resumenya, yang terletak di titik masuk situsnya. Hal ini berguna bagi mereka yang tidak ingin menelusuri semua animasi uniknya.
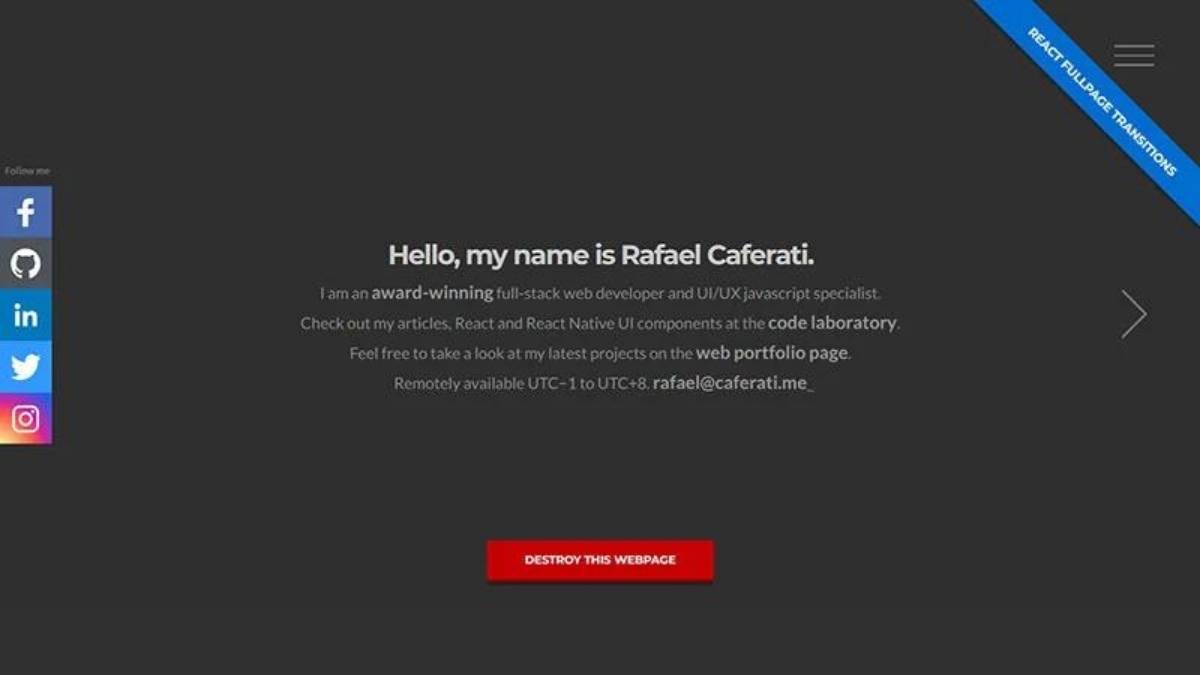
Rafael Caferati

Rafael Caferati adalah pengembang web full-stack, serta spesialis JavaScript UI/UX. Dia telah memenangkan berbagai penghargaan untuk karyanya.
Kristijan Ristovski

Kristijan Ristovski menggunakan pendekatan yang tidak biasa untuk menampilkan karyanya. Portofolio pengembang web menggunakan desain yang sederhana dan halus. Situs ini berfokus pada konten teks dan presentasi umum, serta navigasi yang rapi. Ada berbagai bagian berbeda dan banyak tautan untuk diikuti, untuk membantu pengguna mengakses konten dengan mudah.
Drew Rawitz

Pada portofolio pengembangan webnya, Drew Rawitz menautkan semua item pajangannya ke GitHub-nya, serta menawarkan tautan langsung ke profilnya.
Situs ini menampilkan proyek sumber terbuka, yang ideal untuk menjaga item terkait klien dari profil, namun, tidak memungkinkan untuk representasi proyek klien yang kompleks.
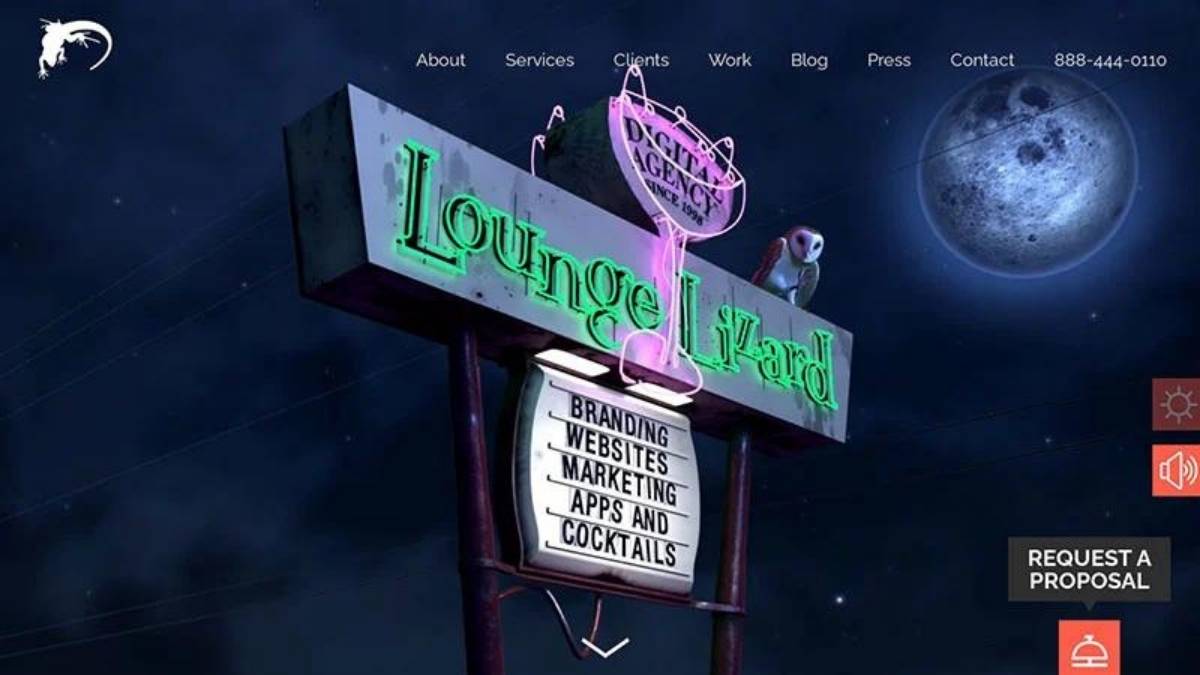
Lounge Lizard

Situs web Lounge Lizard dengan mudah terlihat tidak konvensional dan profesional. Situs web adalah etalase merek dan tampilan foto dari ruang kerja utama perusahaan dan melakukan pekerjaan yang fantastis untuk mempromosikan identitas dan reputasinya.
Jack Jeznach

Jack Jeznach telah terhubung dengan industri pengembangan web pada tingkat profesional selama bertahun-tahun. Dia membanggakan dirinya karena tetap rapi, mandiri, dan dapat memecahkan masalah. Beranda portofolionya adalah contoh luar biasa dari profil hebat yang serba bisa.
Oxdragon

Oxdragon adalah contoh yang bagus dari profil pengembang web berbasis template. Portofolio menampilkan karya perusahaan yang menggunakan template, memungkinkan mereka membuat konten sendiri tanpa membangun situs langsung dari awal
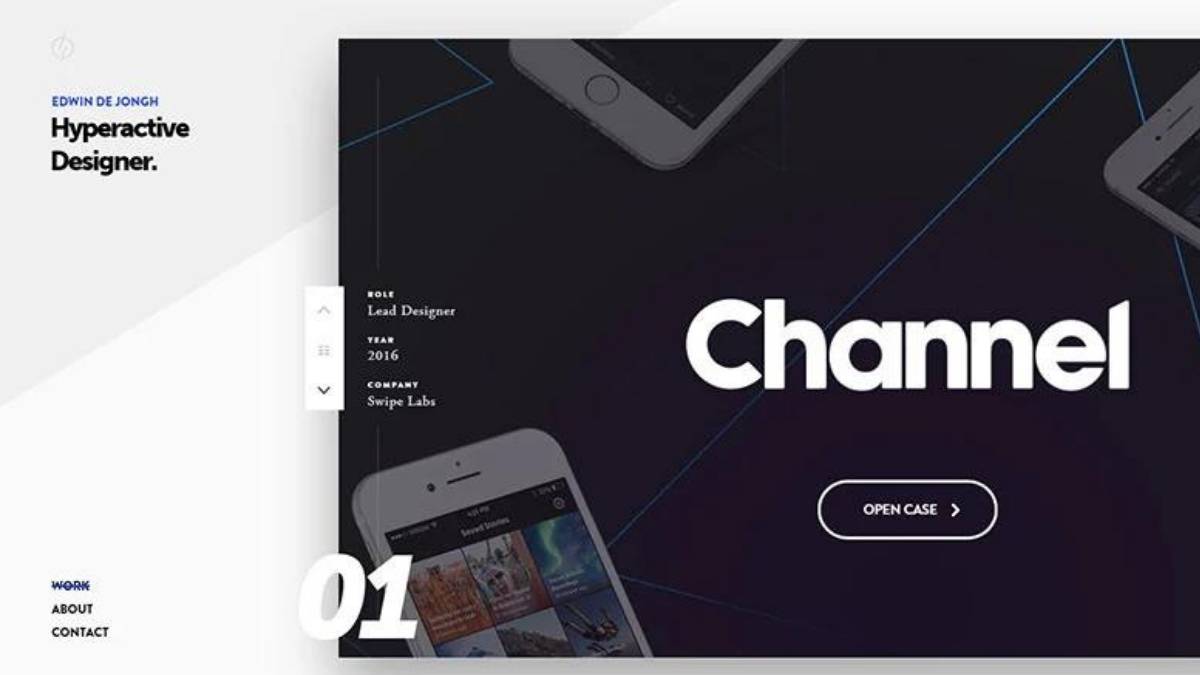
Edwin De Jongh

Portofolio pengembang web Edwin De Jongh secara mulus menyeimbangkan desainnya dengan fungsionalitas tingkat atas dengan menambahkan berbagai elemen navigasi.
Wokine

Wolkine menggunakan layar terpisah untuk memberikan desain yang sederhana dan lugas. Ini menggunakan jarak yang baik dan skema warna yang bersih dan menarik. Situs ini memiliki hierarki visual yang baik dan memandu mata di sekitar halaman dengan mudah.
Dries Van Broek

Pengunjung situs web Dries Van Broek yang berbasis di Belgia akan disambut oleh sejumlah contoh hebat karyanya, yang muncul segera setelah halaman dimuat.
Riccardo Zanutta

Riccardo Zanutta adalah pengembang web yang menangani pekerjaan front-end. Portofolio pengembang web ini menunjukkan efisiensi dan keahliannya. Namun, yang menjadi sorotan situs webnya adalah cara dia memaparkan studi kasusnya, dengan banyak elemen dan referensi visual yang indah, hanya menggunakan sedikit detail.
Emily Ridge

Emily Ridge adalah perancang dan pengembang web Irlandia, yang berpengalaman dalam mengembangkan dan merancang situs WordPress khusus untuk klien di semua ceruk
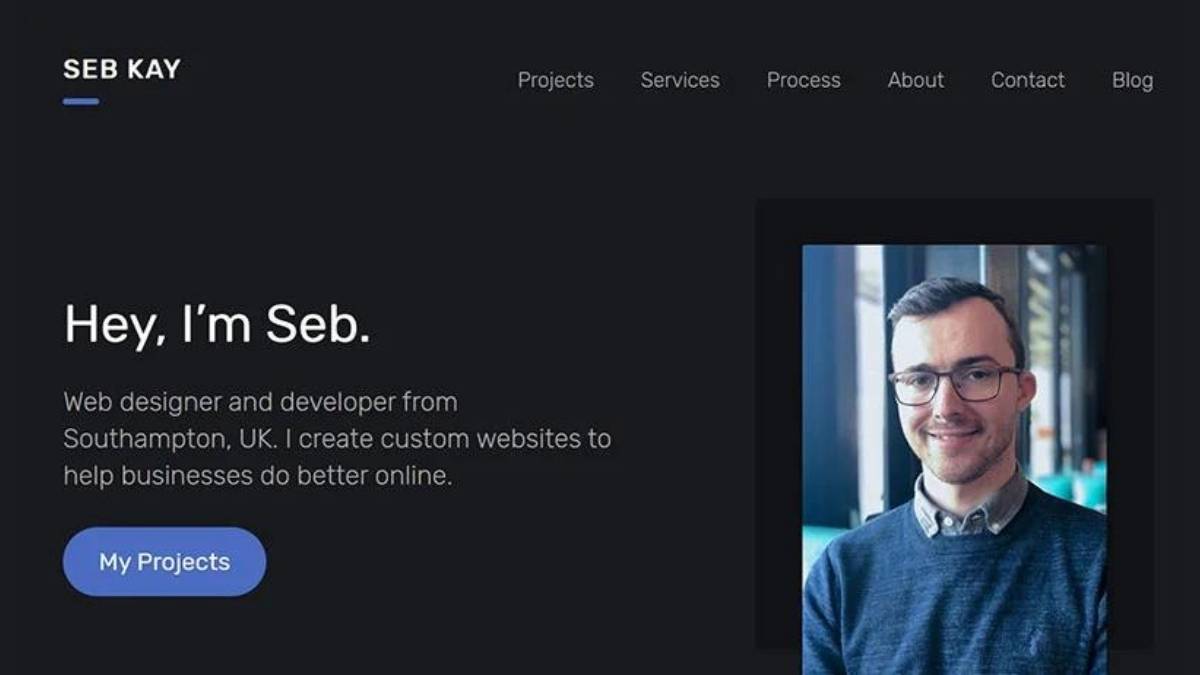
Seb Kay

Seb Kay adalah seorang pengembang dan desainer web dari Inggris.
Eina Onting

Eina Onting membuat segalanya menjadi sederhana dengan menggunakan navigasi samping vertikal. Menu navigasi menampilkan 4 tautan yang bergerak di sekitar halaman, salah satunya terhubung ke versi PDF dari resumenya.
Pavel Huza

Berfokus pada menciptakan pengalaman dan situs web yang bersih dan ramah pengguna, Pavel Huza adalah pengembang front-end dan perancang web yang berbasis di Republik Ceko.
Sean Halpin

Portofolio pengembang web full-stack ini adalah contoh portofolio yang secara tepat menyajikan kepribadian dan keterampilan penulis.
Sumber: sliderrevolution.com

